 |
■ まずは欲しい画像をさがそう
このサイトで配布している写真・イラストなどの素材の
保存方法を紹介していきます。
まずは、自分が欲しいと思う素材を探してください。
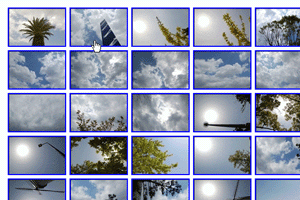
今回は写真素材の左上から右に2つ目の素材を保存します。
|
 |
■ 画像の上にマウスのカーソルを持っていく
欲しい画像が見つかりましたら、
その画像の上にマウスのカーソルを持っていきます。
欲しい画像の上であれば何処でも構いません。
|
 |
■ 右クリックで画像を保存する
欲しい画像の上にカーソルを持ってきましたら、
次に『マウスの右クリック』をしてください。
すると、メニュー項目が出てくると思います。
その中の『名前を付けて画像を保存』を選択します。
|
 |
■ 画像の保存場所、画像の名前を決める
次に、画像の保存ウィンドウが出てくるので、
左の画像のような感じで、『画像を保存する場所』
『画像の名前』を決めます。(名前は英数字がいいです)
そして、右下にある『保存ボタン』をクリックで保存完了。
|
 |
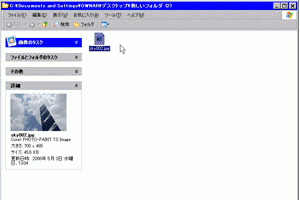
■ 保存先のフォルダを開いてみる
それでは、先ほど保存した場所のフォルダを開いてみてください。
左の写真のように画像が保存されていることが分かります。
これで画像素材の保存が完了しました。後は加工したり、配置したりと 自由に使ってみてください。
|
■ 画像を表示するタグ
<img src="画像の名前">
■ 拡張子は赤い部分
例: <img src="bg.gif">
例: <img src="abc.jpg">
|
■ 画像をホームページで表示する
ホームページを編集している所に、左のようなテキストを書くことで画像を配置できます。
『画像の名前』という部分に画像ファイル名を記入します。
その際には拡張子(種類)といわれる、左の赤くしている部分を書くことを忘れないようにしてください。
■ イラストなどの容量が軽い画像が .gif (ジフ)
■ 写真などの画質が綺麗な画像が .jpg (ジェイペグ)
これらの拡張子が一般的に良く使われています。
|
■ 壁紙を敷き詰める場合
<body background="画像の名前">
■ tableタグに敷き詰める場合
<table background="画像の名前">
<tr>
<td>サンプル1</td>
<td>サンプル2</td>
</td>
</table>
|
■ 背景に画像を敷き詰める場合
ホームページの背景に壁紙を敷き詰める場合は、<body> という部分に background="画像の名前" を追加します。ホームページには <body> という部分が絶対あるので、1つ以上追加しないでください。
後、部分的に壁紙を敷き詰めたい場合は、左のような感じで tableタグ(表タグ)に指定することもできます。
td の1セル部分にだけ指定することも可能。
|

