 |
■ ソフトを使って作成する
ホームページを作るにはソフトがいります。ソフトといっても色々ありまして、無料&有料で配布しているホームページ作成ソフトや、メモ帳やワードパッドなどのシンプルなテキストソフトなどでも作ることができます。
お金がかかるほどソフトも使いやすいのですが、テキストソフトなどでも十分ホームページを作成することが可能です。しかしこの場合は少々めんどうくさいです。
|
<html>
<head>
<title>ホームページタイトル</title>
</head>
<body>
ホームページの中身
</body>
</html>
|
■ 基本はタグ打ち
ホームページの基本はタグという文字を使います。
左のような感じで、< > このカッコに囲まれているがタグです。
この文字は普通にキーボードで入力することができます。なので、テキストさえ書くことができれば、テキストソフトでもホームページが作れるのです。
|
 |
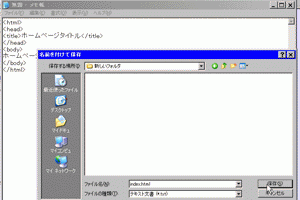
■ html 形式で保存する
テキストソフトなどでホームページを作った場合、保存するときに 『○○.html』 として保存してください。○○は任意の名前で、.html は、ホームページファイルを表す拡張子(種類)です。 普通に保存してしまうと、○○.txt と普通のテキストファイルとして保存されてしまいますので、保存するときは気をつけてください。
無料&有料ソフトなどでは最初から html 形式で保存できるようになっていると思うので問題ないと思います。
|
 |
■ 無料ホームページ作成ソフトは?
無料でホームページ作成ソフトを使いたいという方は、下記の vector というサイトがおすすめです。このサイトでは様々は無料のソフトをダウンロードすることができ大変重宝します。
→ vector HTML作成ソフトページ
|

