 |
■ まずは欲しい素材をさがそう
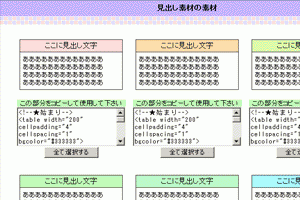
左の画像と、ここの文章を見ながらついてきてください。
まず、ここのサイトで欲しい素材を探してください。
そして、欲しい素材が見つかったとします。
今回は『見出し素材』の、シンプルで赤い(画像左上)の
素材が欲しいという設定ですすめていきます。
|
 |
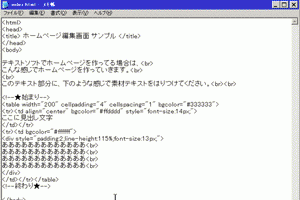
■ テキスト部分を全て選択します
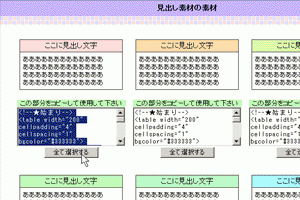
欲しい素材が見つかりましたら、
その素材の下にテキストがあると思います。
さらに下に『全て選択する』というボタンがあります。
その『全て選択する』をクリックすると、
テキスト部分を全て選択することができます。
(このテキスト部分が上のサンプル通りの素材です)
|
 |
■ テキスト部分をコピーします
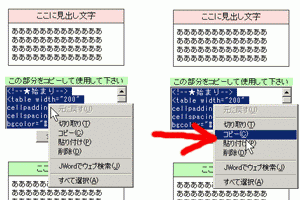
それでは、全て選択されたテキスト部分に
マウスでカーソルを持っていき
『マウスの右クリック』をしてください。
右クリックすると、メニュー項目がでてきますので、
『コピー』をクリックします。 これでコピーが完了です。
この状態で一時的にパソコンに記憶されたので、
他のソフトなどにもテキストを複製することができます。
|
 |
■ ホームページ編集用のソフトを用意します
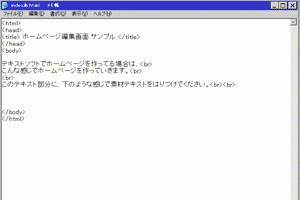
主にホームページを作っているソフトを起動します。
そして、素材を利用したいページを編集できる状態にして下さい。人によってソフトは違いますが、大体同じような編集画面だと思います。
(普通のテキストソフトなどでも可能です。例:メモ帳)
|
 |
■ ホームページ編集部分に貼り付ける
それでは先ほどコピーしました素材を、
ホームページの編集部分に複製します。
素材を使いたい場所で右クリックをしてメニュー項目を出します。
その項目から『貼り付け』を選んでください。
(貼り付け部分は <body> 〜 <body> の間にします)
|
 |
■ ホームページ編集部分に複製完了
貼り付けると、コピーした素材が複製されます。
この状態で保存をすると、実際のホームページに反映されるようになります。
|
 |
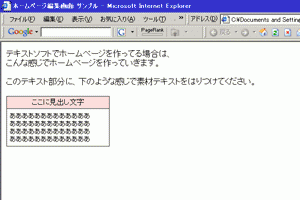
■ 素材をホームページで確認
編集したホームページを開いてみてください。
サンプルで表示していた素材がそのまま表示されます。
これで素材を利用することができました。
後は色んな素材を組み合わせて素敵なサイトを作ってください。
|

