画像内リンク <img src="画像名">
| 画像内の特定の場所からリンクする | |
|---|---|
| タグ |
<img src="画像名" usemap="#マップ名"> <map name="マップ名"><area shape="rect" coords="座標指定" href="リンク先" alt="代替テキスト"> <area shape="circle" coords="座標指定" href="リンク先" alt="代替テキスト"> <area shape="poly" coords="座標指定" href="リンク先" alt="代替テキスト"> </map> |
| 見本 |
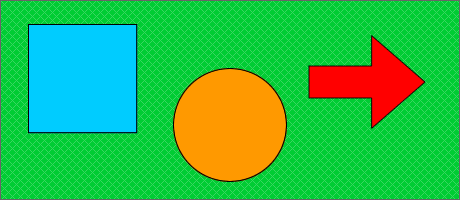
<img src="img/usemap.gif" usemap="#sozaiya"> <map name="sozaiya"><area shape="rect" coords="28,24,138,134" href="index.html" alt="トップページ"> <area shape="circle" coords="230,125,58" href="sakusei_html.html" alt="HTMLページ"> <area shape="poly" coords="308,65,370,65,370,32,426,82,370,128,370,98,308,98" href="sakusei_css.html" alt="CSSページ"> </map> |
| 結果 |
 |
| 解説 |
画像タグに書かれている 「usemap」 と マップタグに書かれている「name」 を同じ名前にして下さい。ここを同じにすることで関連づけることができます。
上の画像タグ部分で指定している img/usemap.gif の 「img」 はフォルダ、「usemap」 はファイル名、「.gif」 は画像の種類(拡張子)です。
|










